ワードプレスの初期設定
ワードプレスは、インストールしたら、そのまま使えるという代物ではありません。それなりに初期設定が必要です。
どうせ使用するのならば、快適にこしたことはないですからね。今回は新規サイトを立ち上げるので、内容を記録していきたいと思います。
httpsになっていますか?
このホームページは、「さくらインターネット」のレンタルサーバーを使用しています。
ワードプレスをインストールするとプラグイン「SAKURA RS WP SSL」があるので有効化するとともに、さくらインターネットのコントロールパネルで「ドメイン/SSL」に入り、SSL化しましょう。無料でできます。
ホームページのタイトル設定
ホームページのタイトルをきめますょう。
そして、ホームページの色等の設定もしますょう。
「外観→カスタマイズ」で設定できます。
パーマリンクの設定
なにはともあれ、パーマリンクの設定は重要です。パーマリンクは簡単に言えば、ページの仕組みを決めるということです。
「設定→パーマリンク設定」で設定します。
私のオススメは、
「カスタム構造」を選択し、
「/%year%/%postname%/」と入力する設定です。
記事を作成した際のページは、作成年月日+記事タイトルといった形になります。
ユーザー名とニックネームは別々にしよう
初期設定だと「ユーザー名」と「ニックネーム」は同一です。
そして、
「ユーザー名」はワードプレスにログインする際に使用するもので、
「ニックネーム」は、サイトに表示されるものです。
つまり、ログインに必要な情報が、「ニックネーム」をかいして、外に漏れてしまうのです。
ですから、早めに「ニックネーム」を編集しましょう。
方法は、「ユーザー→ユーザー一覧」から入り、「ニックネーム」を変更するだけです。
無駄な画像の削除(DNUI編)
ワードプレスは画像を投稿すると自動で複数サイズの画像を作成します。
試しにプラグイン「DNUI」をインストールして確認してみてください。
「ツール→DNUI→lmages」で見てみると、かなり沢山の不要サイズの画像があります。
ここで削除する場合、「黒く反転している箇所」は、消さないでください。
注意:記事に表示されていない画像は消えてしまいます!つまり、アイキャッチのみに使用している画像は消えてしまうので、そのような画像は記事にも表示するようにしてください。
無駄な画像の削除(functions.php編1)
functions.phpを編集することにより、画像の自動生成を止める方法です。
「外観→テーマエディター→functions.php」にアクセスし、「add_image_size」を検索します。
↓こんな感じです。
add_image_size( 'st_thumb100', 100, 100, true ); add_image_size( 'st_thumb150', 150, 150, true ); add_image_size( 'st_thumb300', 300, 300, true );
↓↓↓
↓こんな感じでコメントアウトにします。
//add_image_size( 'st_thumb100', 100, 100, true ); //add_image_size( 'st_thumb150', 150, 150, true ); //add_image_size( 'st_thumb300', 300, 300, true );
無駄な画像の削除(functions.php編2)
上記でコメントアウトして画像の自動生成を停止しても、768サイズの画像が自動生成されてしまいます。
対処方法としては。
https://example.com/wp-admin/options.php に直接アクセスして、
medium_large_size_w を検索し、数値を0にします。
ですが、なぜだか「辿ったリンクは期限が切れています。」となってしまいます。。。

入れておきたいプラグイン
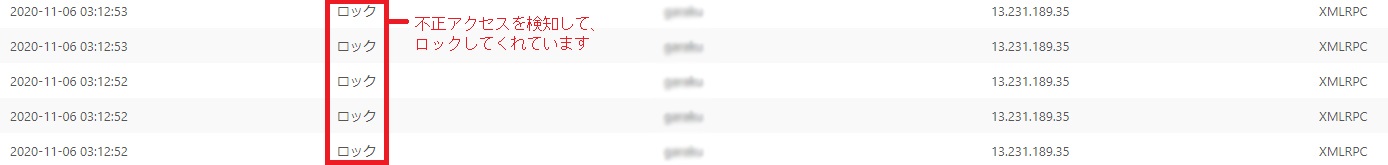
SiteGuard WP Plugin
Revision Control(リビジョンコントロール)
投稿記事を自動バックアップする数を任意の回数に設定できます。
Contact Form 7
お問い合わせフォームを作成してくれます。
PS Auto Sitemap
サイトマップを作成してくれます。
Table of Contents Plus
目次を作成してくれます。
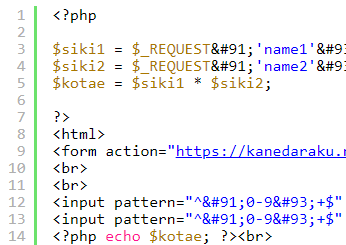
SyntaxHighlighter Evolved
こんな感じです。

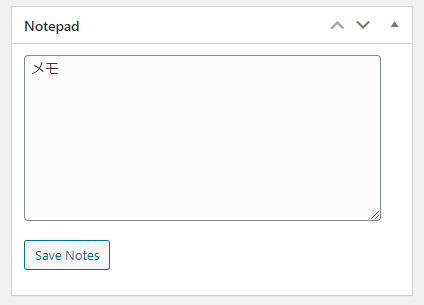
Dashboard Notepad
こんな感じです。

Search Regex
投稿、ページ、コメント、メタデータにわたって、正規表現に完全に対応した検索と置換機能を追加します
BJ Lazy Load
このプラグインを入れると画像は後から表示されるよになり、ページ表示を早くします。
ワードプレスのトラブル対策
グーグルアドセンスのads.txtエラー
「収益に重大な影響が出ないよう、ads.txt ファイルをダウンロードして、次の各サイトのルートレベルのドメインにアップロードしてください。」
と表示されました。
【対応】
ads.txtをグーグルアドセンスよりダウンロードして、ffftpで「ルートレベルのドメイン」=「サイトのファイルを入れているフォルダ」にアップロードして完了です。
.htaccessファイルが目印になるかと思います。
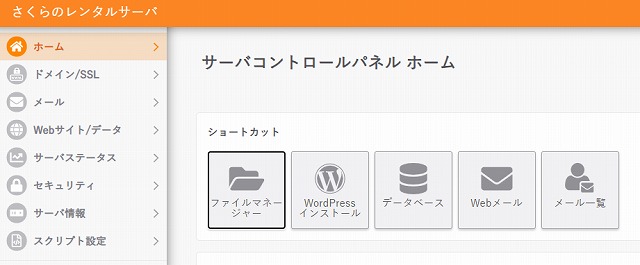
IPアドレスのアクセス制限(さくらインターネットの場合)
さくらインターネットでのIPアドレスを指定してアクセス制限をする方法です。
1)コントロールパネルにログインします。

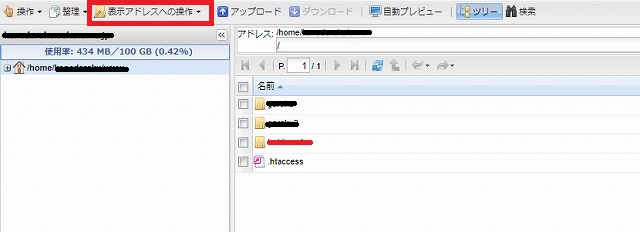
2)表示アドレスへの操作をクリック
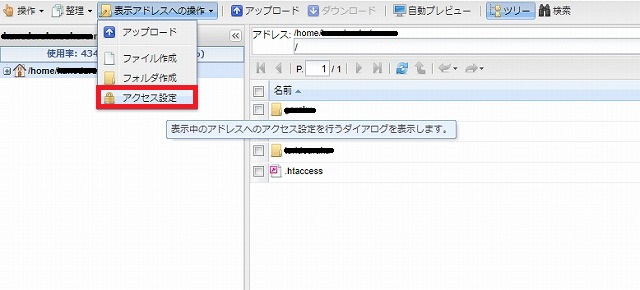
3)アクセス設定をクリック
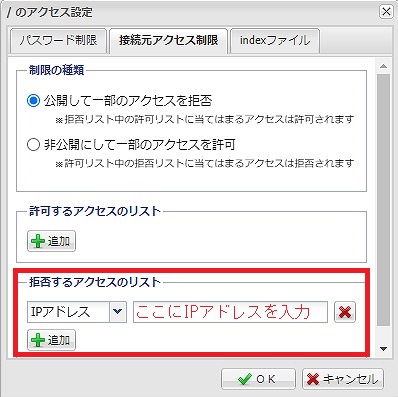
4)拒否するアクセスのリストを入力